| Class | Property | Color token |
|---|
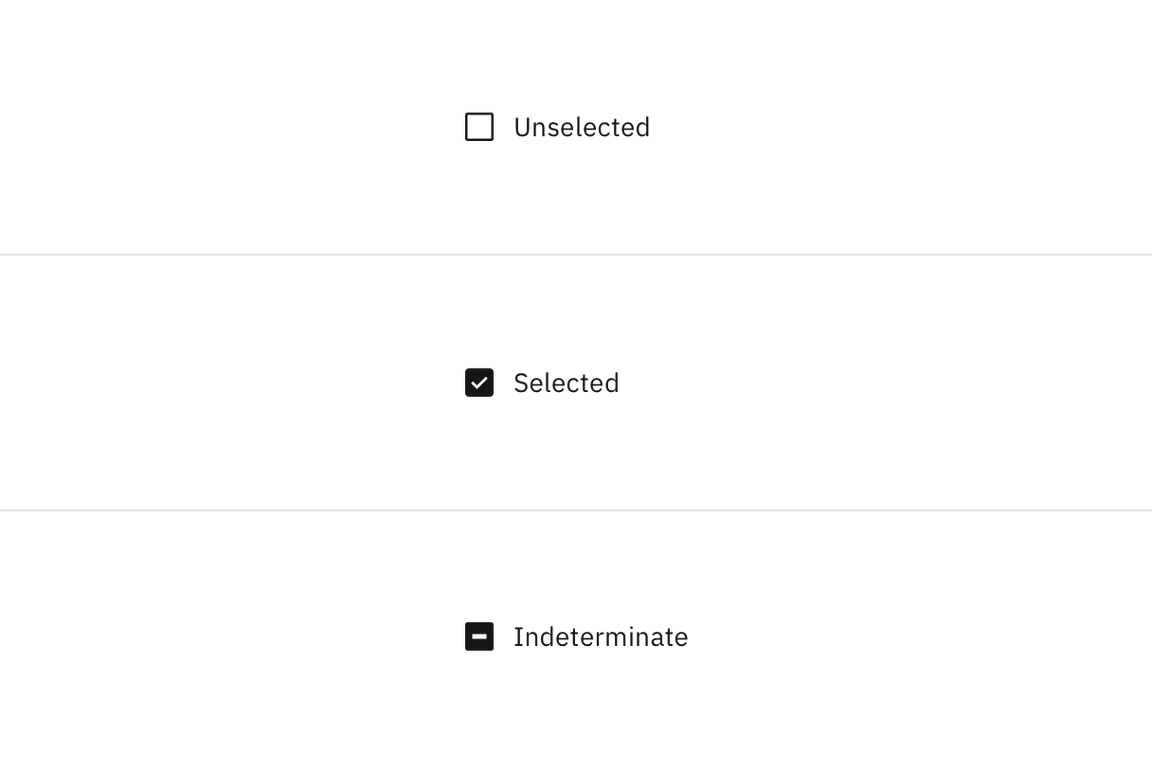
.bx--label | text color | $text-secondary |
.bx--checkbox-label | text color | $text-primary |
.bx--checkbox | border | $icon-primary |
.bx--checkbox:unchecked | background-color | transparent |
.bx--checkbox:checked | background-color | $icon-primary |
.bx--checkbox:checked | checkmark | $text-inverse |
| State | Property | Color token |
|---|
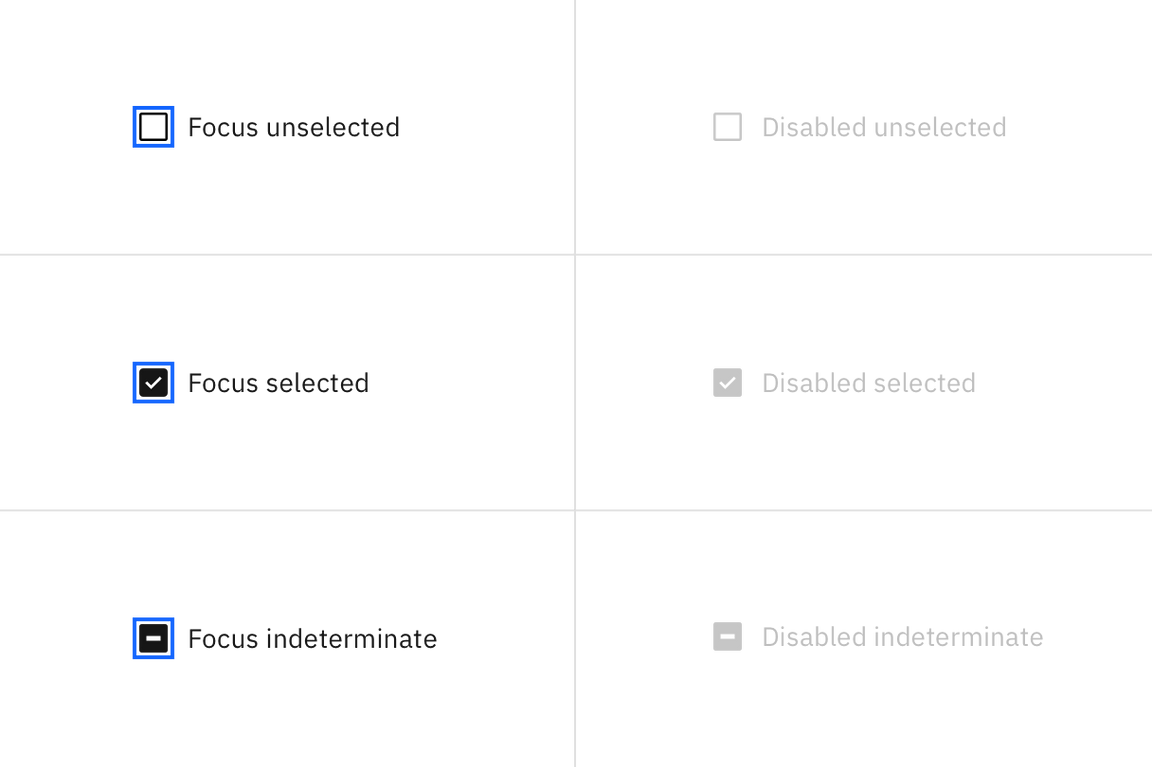
:focus | border | $focus |
:disabled | text color | $text-disabled |
:disabled | border | $icon-disabled |
Checkbox headings and labels should be sentence case, with only the first word
in a phrase and any proper nouns capitalized. Checkbox headings and labels
should not exceed three words.
| Class | Font-size (px/rem) | Font-weight | Type token |
|---|
.bx--label | 12 / 0.75 | Regular / 400 | $label-01 |
.bx--checkbox-label | 14 / 0.875 | Regular / 400 | $body-short-01 |
| Class | Property | px / rem | Spacing token |
|---|
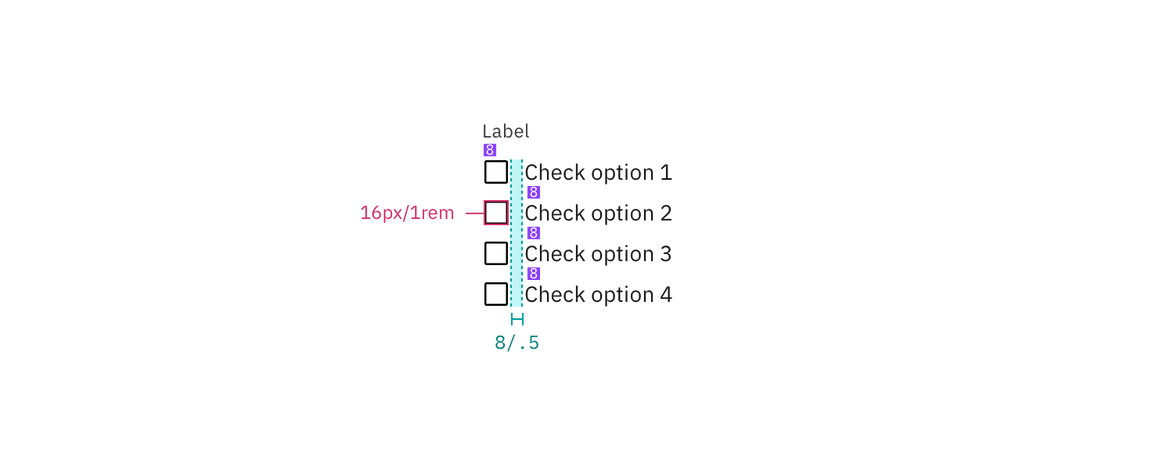
.bx--checkbox | height & width | 16px | – |
.bx--checkbox | border | 1px | – |
.bx--checkbox:focus | border | 2px | – |
.bx--label | margin-bottom | 8 / 0.5 | $spacing-03 |
.bx--checkbox-label | padding-left | 8 / 0.5 | $spacing-03 |
.bx--form-item.bx--checkbox-wrapper | margin-bottom | 8 / 0.5 | $spacing-03 |
Structure and spacing measurements for checkbox | px / rem