Number input
Color
Inputs come in two different colors. The default input color is $field and is
used on $background and $overlay page backgrounds.
| Class | Property | Color token |
|---|---|---|
.bx--label | text color | $text-secondary |
.bx--number input[type='number'] | text color | $text-primary |
.bx--number | background-color | $field |
.bx--number | border-bottom | $border-strong |
.bx--number__controls | svg color | $icon-primary |

Number input example
Interactive states
| Class | Property | Color token |
|---|---|---|
.bx--number:focus | border | $focus |
.bx--number__controls:focus | border | $focus |
[data-invalid] | border | $support-error |
[data-invalid]:focus | color | $support-error |
.bx--form-requirement | text color | $support-error |
.bx--label:disabled | text color | $text-disabled |
.bx--number:disabled | background-color | $field-disabled |
.bx--number input[type='number']:disabled | text color | $text-disabled |
Active: Number input should have a default number to start. The input should never be empty.
Helper text: Helper text appears below the label when the input is active. Helper text remains visible while the input is focused and disappears after focus away.
Error: Error messages appear below the input field and are always present while invalid.
Disabled: Disabled state should have a .not-allowed cursor on hover.
Typography
Number input labels should use sentence case, with only the first word in a phrase and any proper nouns capitalized.
| Class | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
.bx--label | 12 / 0.75 | Regular / 400 | $label-01 |
.bx--number input[type='number'] | 14 / 0.875 | Regular / 400 | $body-short-01 |
.bx--form-requirement | 12 / 0.75 | Regular / 400 | $label-01 |
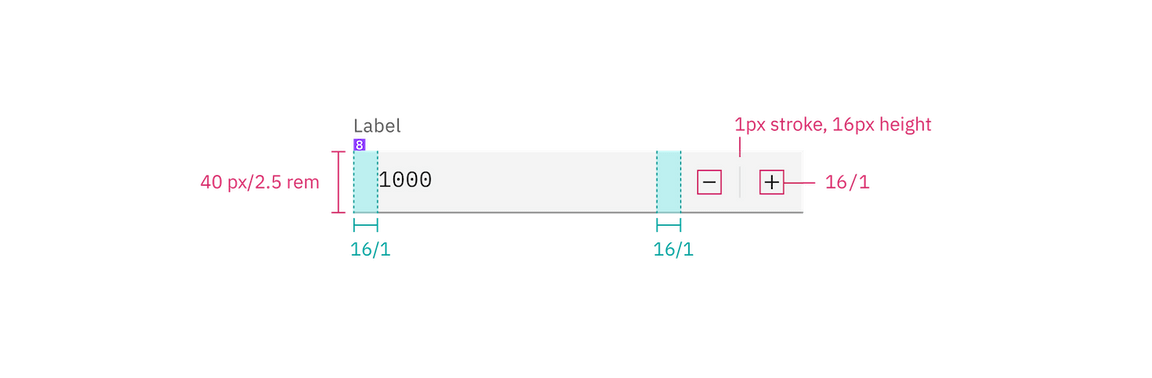
Structure
The height varies for small (32/2), medium (40/2.5), and large (48/3) size variants. The width varies based on content, layout, and design. The add and subtract icons can be found in the icons library.
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
.bx--label | margin-bottom | 8 / 0.5 | $spacing-03 |
.bx--number input | height | 40 / 2.5 | – |
.bx--number input[type='number'] | padding-left | 16 / 1 | $spacing-05 |
.bx--number__controls | padding-left, padding-right | 16 / 1 | $spacing-05 |
.bx--number | border-bottom | 1px | – |

Structure and spacing measurements for a number input | px / rem